[JS]: Destructuring Example
JS
09/27/2019
Without Destructuring (ES5)
// Arrayvar arr = ["John", 25]var name = arr[0]var age = arr[1]
console.log(name, age) // Output: "John" 25
// Objectvar obj = { name: "John", age: 25 }var name = obj.namevar age = obj.age
console.log(name, age) // Output: "John" 25Destructuring (ES6^)
Destructuring Array
const arr = ["John", 25]const [name, age] = arrconst [, age_] = arr // Skipping first item
console.log(name, age) // Output: "John" 25console.log(age_) // Output: 25Destructuring Objects
const obj = { name: "John", age: 25 }const { name, age } = objconst { name: a, age: b } = obj // Setting Alias
console.log(name, age) // Output: "John" 25console.log(a, b) // Output: "John" 25Destructuring return value of function
// Function returning an arrayconst calcAgeAndRetirement = year => { const age = new Date().getFullYear() - year return [age, 65 - age]}
// Destructuring returned arrayconst [age, yearsTillRetirement] = calcAgeAndRetirement(1990)console.log(age, yearsTillRetirement)Value vs Reference
Destructuring features work by reference, not by copying the value.
You can also refer to [JS]: Primitive vs Reference post.
Example 1 (Array)
Reassigning the elements of either original or destructured array does not affect the value of another
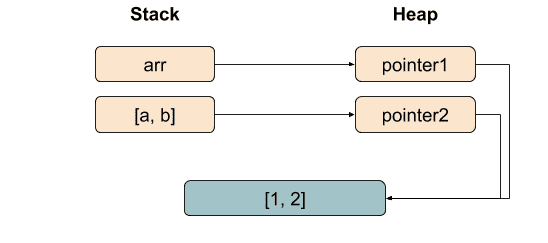
let a, bconst arr = [1, 2];[a, b] = arr
console.log(arr[0], arr[1]) // Output: 1 2console.log(a, b) // Output: 1 2
arrand[a, b]points to the same array

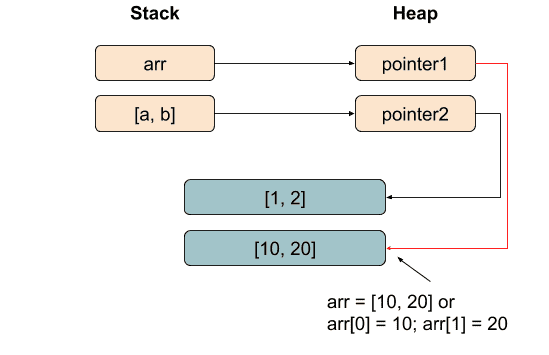
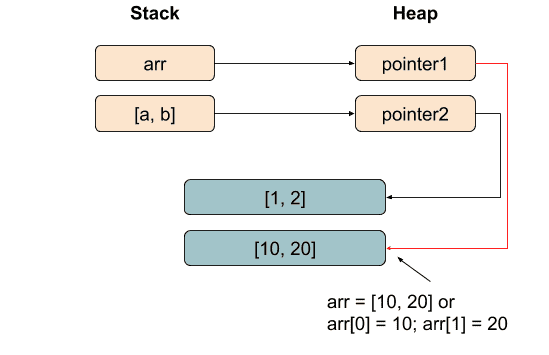
let a, bconst arr = [1, 2];[a, b] = arr
arr = [10, 20] // OR arr[0] = 10; arr[1] = 20;
console.log(arr[0], arr[1]) // Output: 10 20console.log(a, b) // Output: 1 2
arr = [10, 20]orarr[0] = 10; arr[1] = 20;operation creates a new array in the heap & points to it, hence it doesn't affect the array value of destructured array,[a, b]

let a, blet arr = [1, 2];[a, b] = arr
a = 10b = 20
console.log(arr[0], arr[1]) // Output: 1 2console.log(a, b) // Output: 10 20Similarly,
a = 10; b = 20;operation creates new array heap, leaving the values ofarrintact.

Example 2 (Object)
Similar to Example 1, modifying the following property of object does not affect the value of another
const obj = { name: "A", age: 10 }const { name, age } = obj
obj.name = "B" obj.age = 20
console.log(obj.name, obj.age) // Output: B 20console.log(name, age) // Output: A 10const obj = { name: "A", age: 10 }let { name, age } = obj
name = "B" age = 20
console.log(obj.name, obj.age) // Output: A 10console.log(name, age) // Output: B 20Example 3
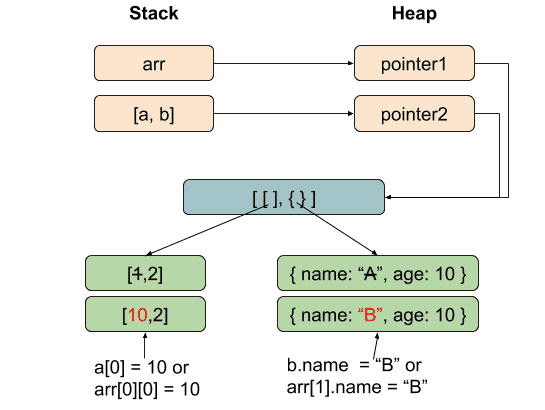
Contrast to Example 1 and Example 2, modifying the inner element of array/object also affects the elements inside another.
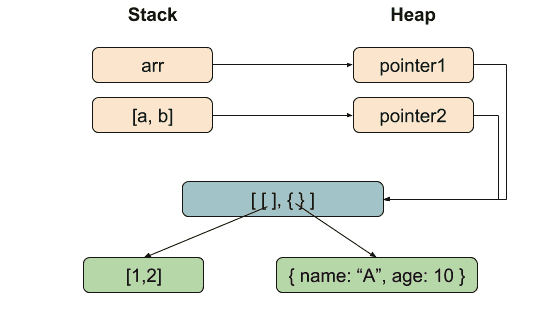
const arr = [[1, 2], { name: "A", age: 10 }]const [a, b] = arr
console.log(arr[0], arr[1]) // Output: [1, 2] { name: "A", age: 10}console.log(a, b) // Output: [1, 2] { name: "A", age: 10}

const arr = [[1, 2], { name: "A", age: 10 }]const [a, b] = arrconsole.log(arr[0], arr[1])console.log(a, b)
a[0] = 10 b.name = "B"
arr[0][0] = 10arr[1].name = "B"console.log(arr[0], arr[1]) // Output: [10, 2] { name: "B", age: 10}console.log(a, b) // Output: [10, 2] { name: "B", age: 10}const arr = [[1, 2], { name: "A", age: 10 }]const [a, b] = arrconsole.log(arr[0], arr[1])console.log(a, b)
arr[0][0] = 10 arr[1].name = "B"
console.log(arr[0], arr[1]) // Output: [10, 2] { name: "B", age: 10}console.log(a, b) // Output: [10, 2] { name: "B", age: 10}