[React]: Visualize changes in DOM & VirtualDOM
React
11/01/2019
As previously discussed, as state changes in React, it re-renders a particular component, not the whole thing.
To visualize the changes of components, follow the steps below:
Modify app.js
JSX
class App extends Component { // ... constructor() { // ... this.state = { // ... title: "", } } handleChange = e => { this.setState({ searchBox: e.target.value, title: e.target.value }) }
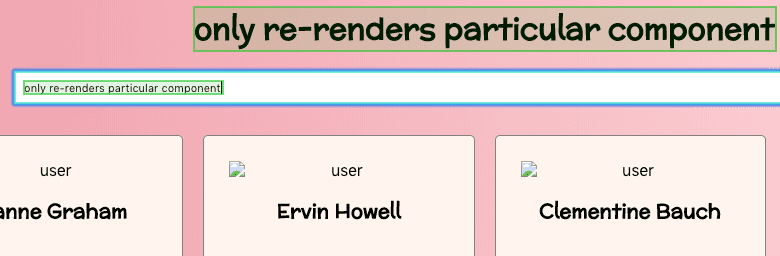
render() { const { users, title } = this.state return ( <div className="App"> {/* ... */} <h1>{title}</h1> <CardList users={users} /> </div> ) }}Enable Paint flashing
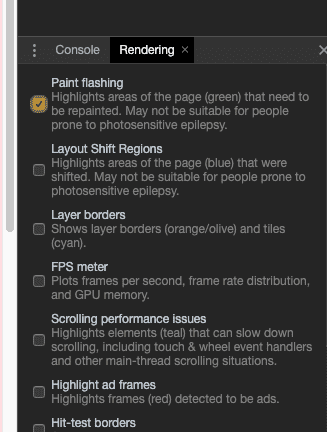
In debugging tool under Rendering, enable Paint flashing. This allow us to observe changes that flash green.

Now, when as we type in the text box, we see that only part of a component changes instead of changes in whole DOM.