[Deploy]: Deploy your App on Netlify
deploy
03/11/2020
Netlify
Netlify is useful when when it comes to deploying static websites. It is very easy to deploy from your github repository, supports custom domain, and free SSL certificate (https). Basic features of deploying website is offered at no cost, so this tutorial won't require you to purchase any add-on service. If interested, check out the pricing
Project in GitHub
Before deploying your website, you should have your project saved in your github repository either public or private.
If not sure how to please check out this post
Steps to Deploy on Netlify
- Go to Netlify and sign up for your account, then sign in
- Once you're signed in, click
New site from Git

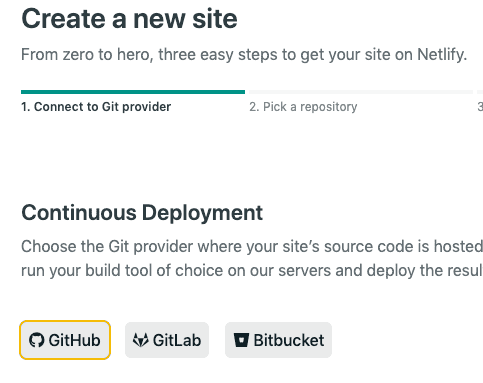
Then select
GitHub- It'd ask you for github's permission. Grant it

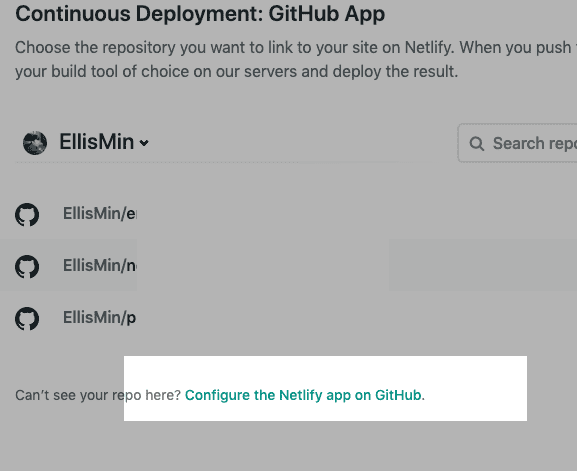
- Click
Configure the Netlify app on Github

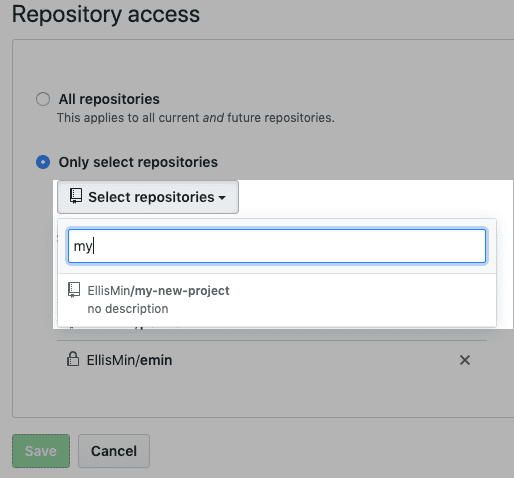
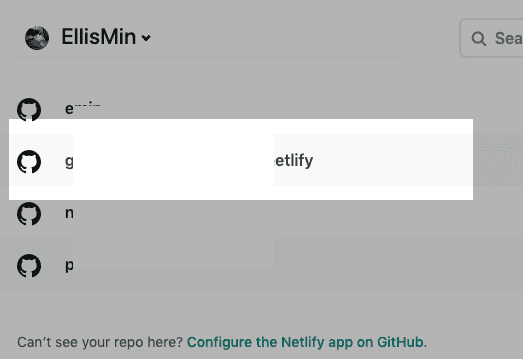
This may open a new tab. Scroll down to Select repositories and select your repository & click Save

- Select added repository

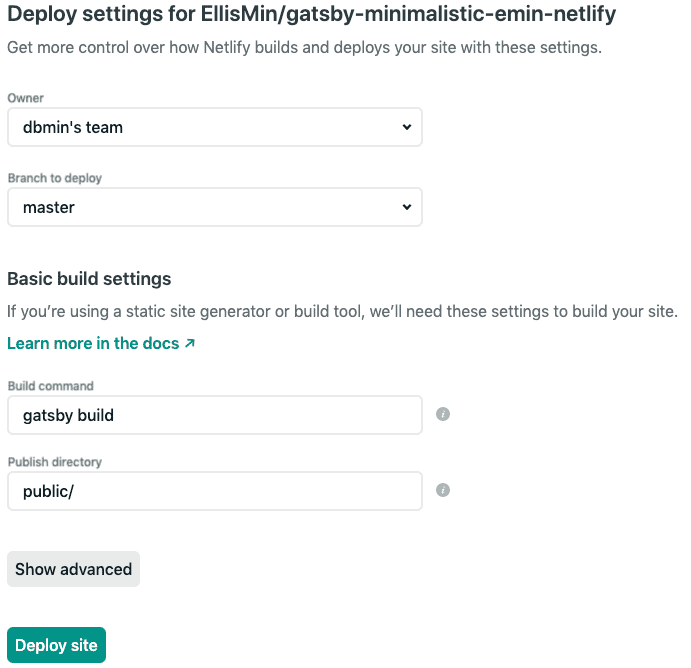
- Specify build command & publish directory. Then click
Deploy site

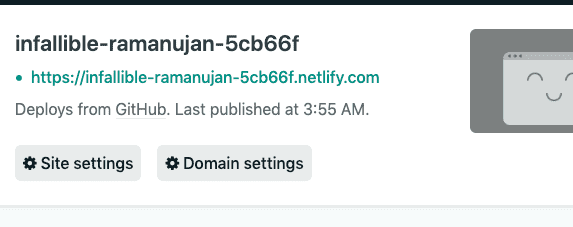
- It may take a few minutes to be deployed and will be available at the following URL

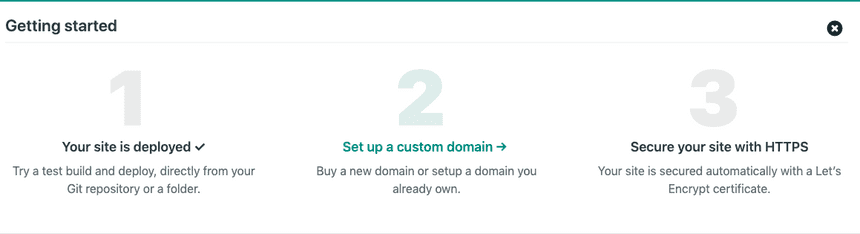
Choosing different sub domain
When you click Domain settings then click Options under Custom domains, you can choose a different *.netlify.com at no cost.
Custom domain
If you already have your custom domain (non-*.netlify.com), you can continue with the following steps to link it with your deployed app on Netlify

- [Git]: Save your Project in Github Repository
- [React + Node.js]: Create your MERN Stack Application - Part 1: Backend